
5 tips voor een toegankelijke website
Wist je dat Nederland meer dan 250.000 mensen telt met een visuele beperking? Hoe zorg je dat ook jouw aanbod beschikbaar is voor deze groep? Start met een toegankelijke website. Deze tips helpen je op weg.
Nederland telt op dit moment meer dan 2 miljoen mensen met een of meerdere beperkingen. Met een digitaal toegankelijke website wordt cultuur beschikbaar voor iedereen, altijd en overal. Onderstaande tips zijn onderdeel van de 50 WCAG 2.1 eisen waar een toegankelijke website aan moet voldoen.
Om ervoor te zorgen dat het internet toegankelijk wordt voor iedereen kun je meerdere acties ondernemen. Geen idee waar je moet beginnen om jouw website toegankelijker te maken? Onderzoeksbureau Accessibility onderzoekt vele websites op toegankelijkheid, zo ook die van DEN.nl. Wij vroegen hen wat de meest voorkomende missers zijn in de websites die zij testen. Dit zijn de 5 tips:
1. Voeg meer contrast toe om de leesbaarheid te verbeteren
Het gebruik van sommige kleurencombinaties zorgt ervoor dat kleurenblinden de tekst niet (goed) kunnen lezen. Daarom is een goed contrast tussen de tekst en de achtergrond belangrijk. Een zwarte tekst op een witte achtergrond geeft het hoogste contrast. Maar ook andere kleurencombinaties kunnen werken, zolang het contrast maar minimaal 4,5:1 is. Op het internet vind je verschillende websites, zoals coolors.co (Opent een externe link), die aangeven of jouw kleurencombinaties een goed genoeg contrast hebben. Let hierbij ook op de tekst binnen afbeeldingen. Ook WebAIM’s (Opent een externe link) kleurcontrast checker kan je verder helpen met het controleren van de contrasten.

2. Verbeter de scanbaarheid door het gebruik van koppen
Iemand die slecht of niet kan zien, gebruikt een schermlezer die de online teksten voorleest. Gebruikers laten vaak eerst alle koppen oplezen om te bepalen of de inhoud van de website interessant voor hen is. De schermlezer leest de pagina voor van boven naar beneden van kop naar kop. Het is daarom belangrijk dat jouw pagina’s goed gestructureerd zijn door gebruik te maken van koppen met een logische volgorde. In het CMS van de website worden dat headings, H1, H2, H3, etc. genoemd. Door dit goed te gebruiken wordt de webpagina beter scanbaar voor de spraaksoftware.
Zo is bijvoorbeeld de structuur van deze pagina opgebouwd in koppen:
H1 5. tips voor een toegankelijke website
H2 1. Voeg meer contrast toe om de leesbaarheid te verbeteren
H2 2. Verbeter de scanbaarheid door het gebruik van koppen
H2 3. Maak afbeeldingen ‘zichtbaar’ met tekst
H2 4. Zorg dat een formulier in te vullen is
H2 5. Geef pagina’s en afbeeldingen een duidelijke en unieke naam
3. Maak afbeeldingen 'zichtbaar' met tekst
Als je een foto uploadt op een pagina kan je hieraan een alt-tekst toevoegen. Deze tekst wordt ook aan de gebruiker voorgelezen door de spraaksoftware. Door een heldere tekst toe te voegen kunnen ook mensen met een visuele beperking de informatie ‘zien’. Dit is alleen nodig bij afbeeldingen die iets toevoegen aan een tekst. Bij decoratieve afbeeldingen laat je een bijschrift of alt-tekst weg zodat deze afbeelding niet wordt gezien en voorgelezen door een schermlezer.

4. Zorg dat een formulier in te vullen is
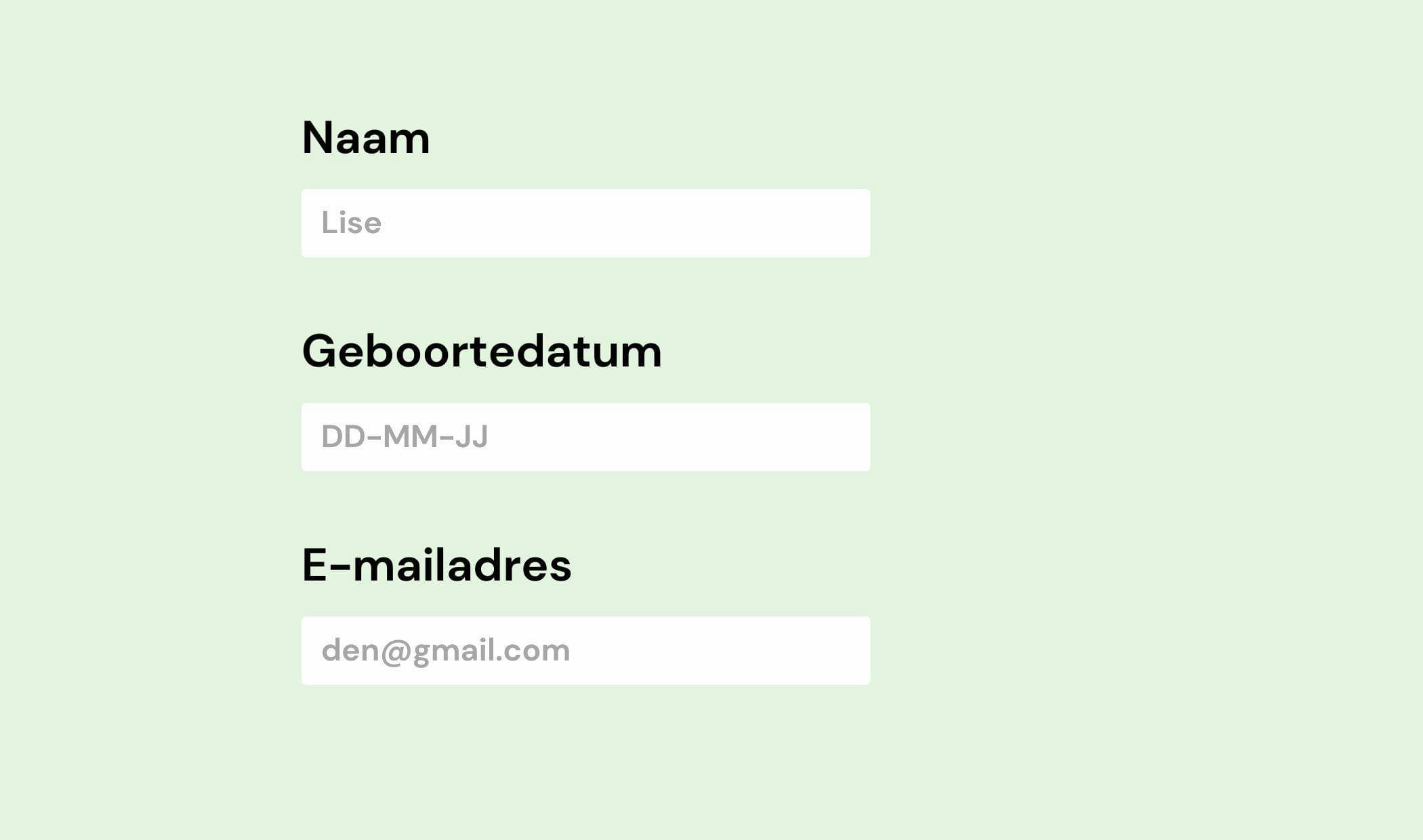
Veel websites hebben formulieren om je bijvoorbeeld in te schrijven voor een nieuwsbrief of om contact op te nemen met de organisatie. Bij formulieren is het belangrijk dat ieder invoerveld óf een voorbeeldtekst in het invoerveld heeft óf een label. Dit is een onderdeel wat vaak door programmeurs moet worden gedaan of door de externe partij waarvan je een formulier gebruikt.
Zonder labels of voorbeeldteksten in de velden is navigeren door een formulier lastiger en omdat het dan onduidelijk is wat iemand in moet vullen. De toetsenbordnavigatie en schermlezers gaan namelijk alleen op de invoervelden staan en zien de teksten erboven niet.

5. Geef pagina's en afbeeldingen een duidelijke en unieke naam
Alle linkjes op een pagina zijn ook hulpmiddelen voor mensen met een visuele beperking om door jouw website te navigeren. De schermlezer kan namelijk een overzicht voorlezen van alle linkjes op een pagina waardoor de gebruiker deze pagina sneller kan scannen op mogelijk relevante informatie. Daarom is het belangrijk dat links duidelijk aangeven waar deze naartoe gaan.
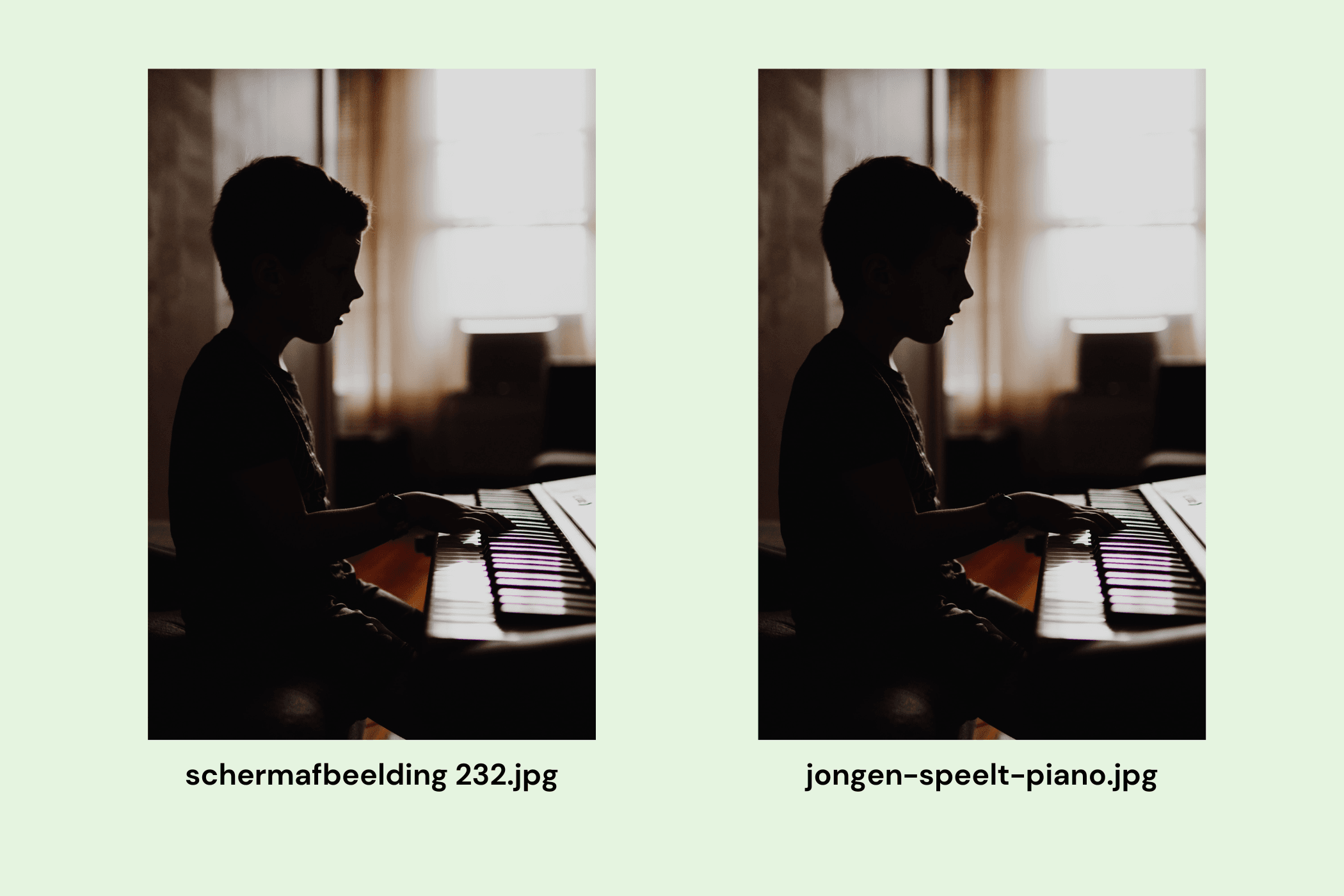
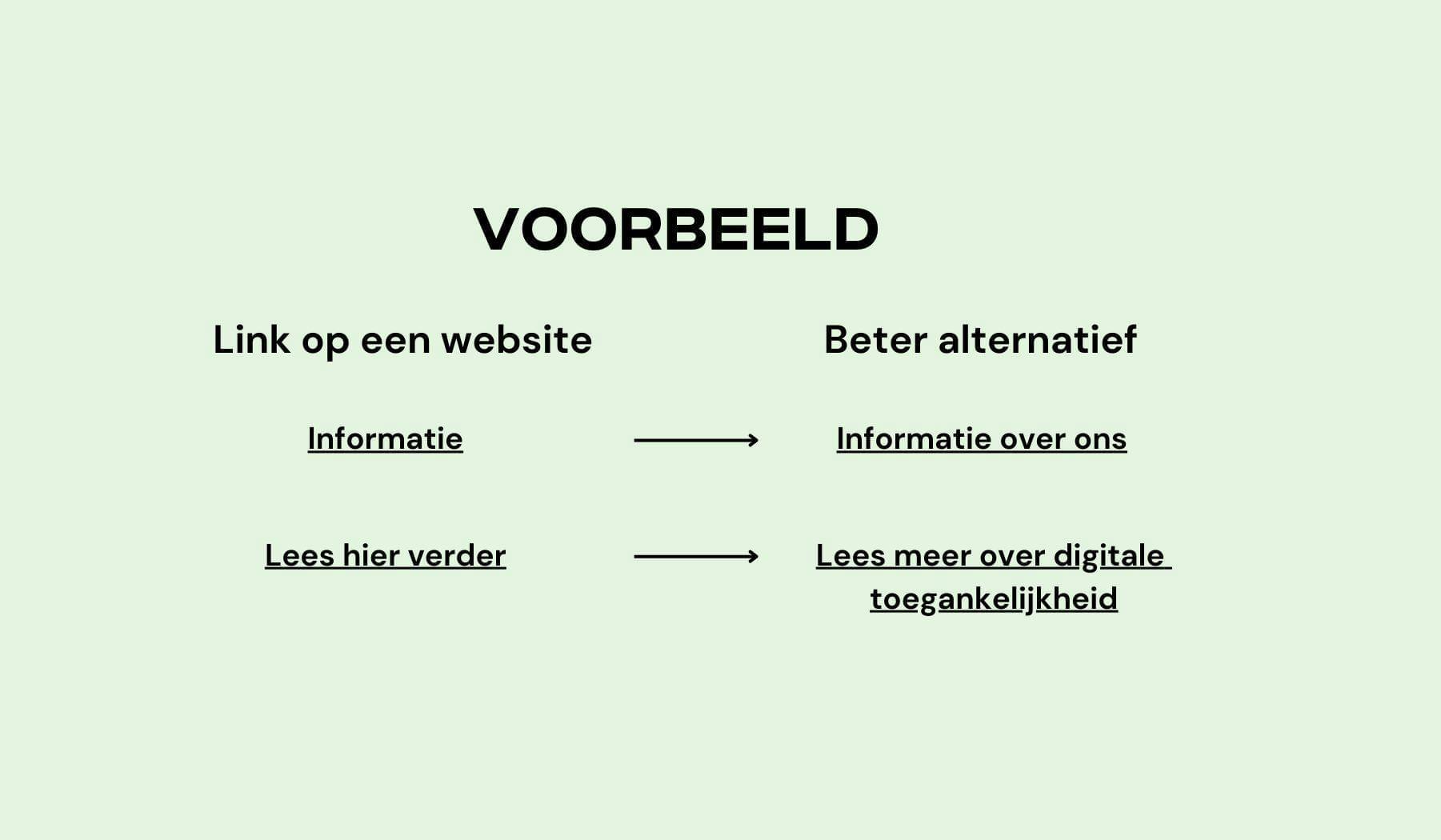
Zo is ‘informatie over ons’ veel duidelijker dan enkel ‘informatie’ en weet de gebruiker direct waar hij naartoe gaat. Een linkje zoals ‘Lees hier verder’ zegt bijvoorbeeld niet waar je over verder gaat lezen. ‘Lees meer over digitale toegankelijkheid’ is een betere naam voor het linkje. Bij afbeeldingen is het ook belangrijk dat deze de naam van het onderwerp krijgen, in plaats van bijvoorbeeld ‘schermafbeelding x’ of willekeurige letters en cijfers.
Laatst ge-update 1 februari 2024

Door deze vijf punten aan te pakken ben je al een eind op weg om jouw website toegankelijker te maken. Als je volledig toegankelijk wilt zijn, moet je voldoen aan de 50 toegankelijkheidseisen vanuit de overheid, de WCAG 2.1 eisen. Lees hierover meer in het artikel Digitale toegankelijkheid, noodzaak en wetgeving.
Toegankelijkheid van den.nl
Onderzoeksbureau Accessibility voerde in opdracht van DEN in mei 2023 een technisch onderzoek uit. Hiermee werd de website getest op toegankelijkheid. Ook voerden we gebruikerstesten uit, waar nog extra verbeterpunten uit voortkwamen. Op dit moment heeft onze site toegankelijkheidslabel B. We verbeteren onze site doorlopend op het gebied van toegankelijkheid.

